WordPressの高機能Lightboxプラグイン「Lightbox Plus ColorBox」。
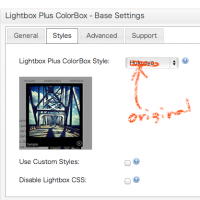
スタイルのプリセットも多数用意されていますが、オリジナルの表現で軽快に動作させます。
設定
カスタマイズの方法
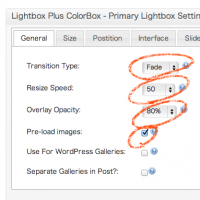
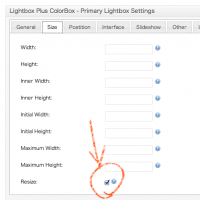
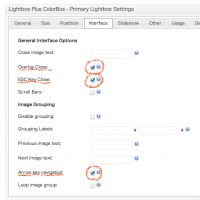
設定画面の「Styles→Use Custom Styles:」という項目は無視して、手っ取り早くプリセットのどれかを複製してしまいます。適当なフォルダをまるごと複製するだけで、プリセットメニューに反映されます。
場所は「wp-content/plugins/lightbox-plus/css」
CSS
「colorbox.css」の中身を上書きコピペするだけです。ご利用・改変、ご自由に。
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative; overflow:visible;}
#cboxLoadedContent{overflow:auto;}
#cboxLoadedContent iframe{display:block; width:100%; height:100%; border:0;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
#colorbox, #cboxContent, #cboxLoadedContent{box-sizing:content-box; -moz-box-sizing:co
//↑これより上はいじらない
#cboxOverlay{
background:#000;
}
#cboxContent{
background:none;
margin-top:20px;
}
#cboxBottomCenter{
margin-top:40px;
height:30px;
}
#cboxLoadedContent{
background:#000;
padding:8px;
border-radius:7px;
box-shadow:1px 1px 5px rgba(0,0,0,.5);
}
#cboxTitle{
position:absolute;
bottom:-25px;
left:10px;
font-size:.9em;
color:#fff;
}
#cboxCurrent{
position:absolute;
bottom:-25px;
right:35px;
letter-spacing:.5em;
font-size:.9em;
color:#ccc;
}
#cboxSlideshow{
position:absolute;
top:-20px;
left:10px;
color:#ccc;
}
#cboxPrevious{
position:absolute;
top:0;
left:5px;
width:49%;
height:100%;
}
#cboxPrevious:hover:before{
content: '\f430';
position: absolute;
left:10px;
top:46%;
display:block;
width:44px;
height:44px;
padding:10px;
font: normal 44px/1 Genericons;
color:#ccc;
vertical-align: text-bottom;
-webkit-font-smoothing: antialiased;
background:rgba(0,0,0,.8);
border-radius:5px;
}
#cboxNext{
position:absolute;
top:0;
right:5px;
width:49%;
height:100%;
}
#cboxNext:hover:after{
content: '\f429';
position: absolute;
right:10px;
top:46%;
display:block;
width:44px;
height:44px;
padding:10px;
font: normal 44px/1 Genericons;
color:#ccc;
vertical-align: text-bottom;
-webkit-font-smoothing: antialiased;
background:rgba(0,0,0,.8);
border-radius:5px;
}
#cboxLoadingOverlay{
background:#000;
}
#cboxClose{
position:absolute;
bottom:-32px;
right:5px;
display:block;
width:24px;
height:24px;
color:#999;
}
#cboxClose:before{
content: '\f405';
display:block;
font: normal 24px/1 Genericons;
color:#999;
vertical-align: text-bottom;
-webkit-font-smoothing: antialiased;
}
画像を使わずウェブフォントで
細かいHTTPリクエストを極力減らして高速化したいので、矢印やcloseボタンはウェブフォント表現しています。genericonsを使えるようにしておけば、そのままで動きます。
さらに自動化
「rel=”lightbox”」は自動でつけたい。こちらを使わせていただきました。「functions.php」に数行追加するだけです。
画像リンクに「rel=”lightbox”」を追加するためのカスタマイズ