アニメーションスタンプをひとつリリースできたところで、制作環境などを少しまとめておきます。
制作環境
まずは基本から。LINEのアニメーションスタンプは、APNG(えーぴんぐ)形式の画像ファイルです。APNGは、PNG画像を束ねて動かすもので、簡単に言えばGIFアニメより綺麗な画像形式です。
ただ、現状では直接APNGファイルを生成できるお絵描きソフトは、Photoshopや3Dソフトも含めて、ほとんどありません。なので、一旦連番のPNGを書き出してから、それらをあらためて別のソフトで変換します。
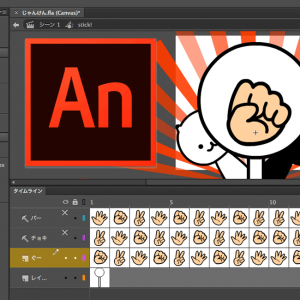
Adobe Animate CC
今回は、CLIP STUDIO PAINTではなく、Adobe Animate CC(旧称Flash)を使用しました。CLIP STUDIO PAINTも、ちょうど「動くイラスト」機能ができたところだったので迷いましたが、やはりFlashの方が慣れているのでスピードを優先しました(とはいえWeb制作でFlashに見切りをつけてから何年ぶりだろう…)。
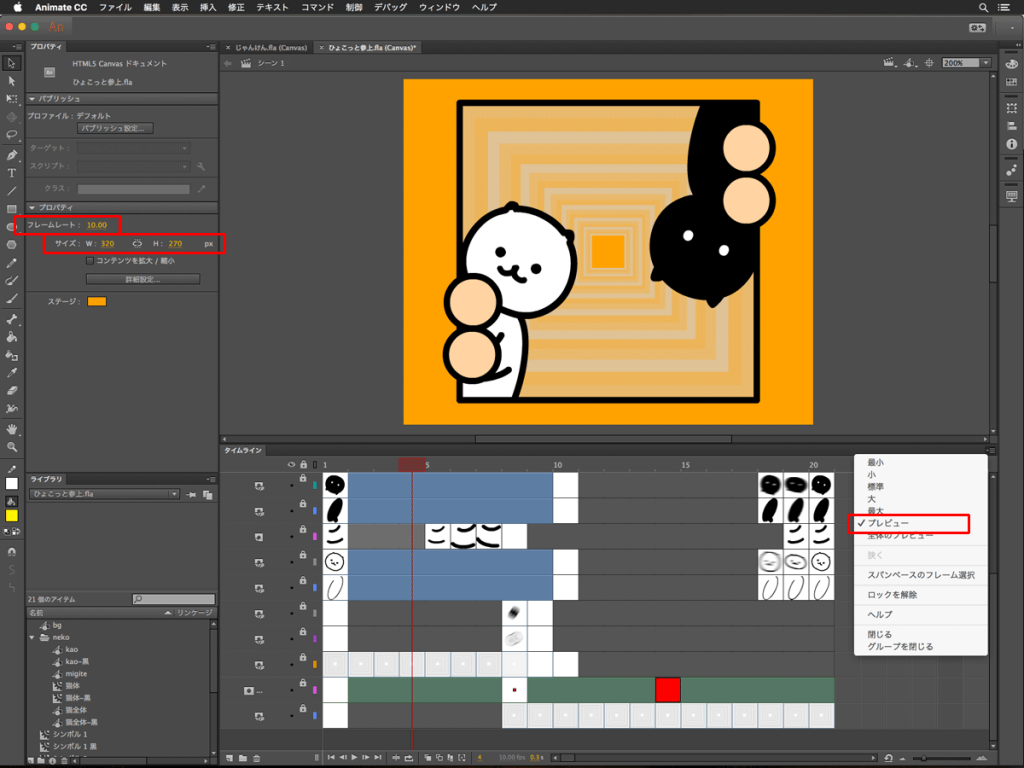
上の赤枠3か所を設定するだけで、だいたいアニメーションスタンプ制作専用アプリのようになります。「ファイル」→「書き出し…」→「ムービーの書き出し…」で、一瞬で連番PNGのできあがり。
アニメ画像に変換する君
連番PNGからAPNGに変換します。(連番PNGの作成ソフトは不問です)
作者様に依頼して「アニメ画像に変換する君」のβ版を使わせていただきました。現在はMac App Storeで公開されています。それまでしばらくは、APNG Assemblerをターミナルで動かしたりしていましたが、やはりGUIは気軽でミスも少ないです。Windowsには他のソフトもありますが、使用感は「変換する君」が圧倒的に上でした。イチオシです。
使い方
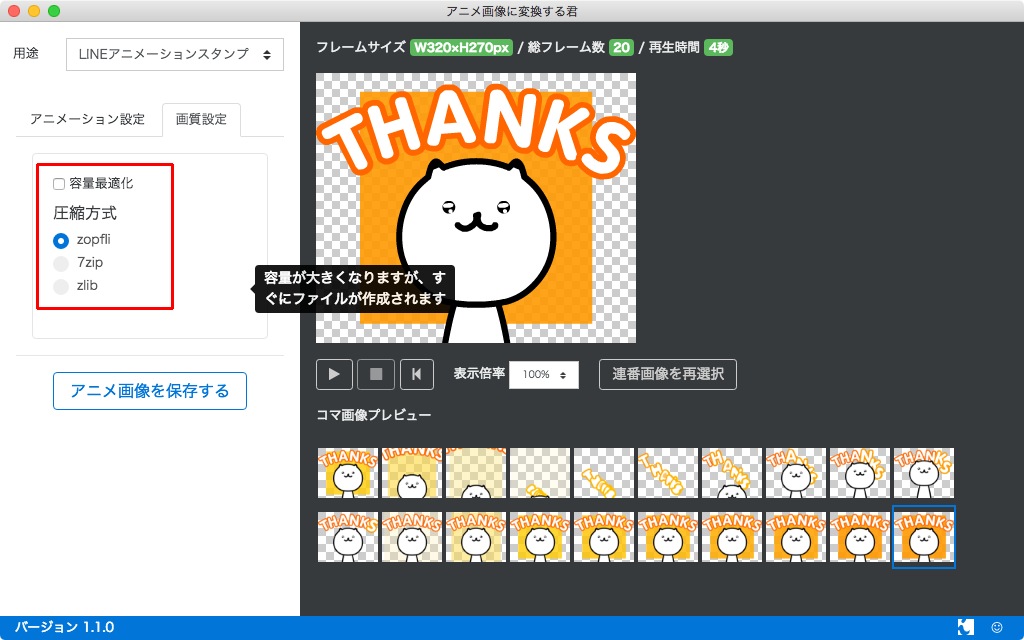
LINE向けの設定が用意されていて、適切なエラーも示してくれるので、説明いらずです。
圧縮方式は、制作中の確認なら速さ優先で「zlib」を選択。最終納品ファイルの場合は忘れずに「Zopfli」で最小化します。半透明部分などが不穏なときは、元の連番PNGを先にイメージオプティムなどで圧縮してから、「変換する君」では非圧縮変換すればOKです。
Web用も
サイト内で再生するためのWebPなどもこのソフトで書き出しました。ついでに、ソフトウェア自体がElectron(平たく言えばHTML5)で開発されているというところもまた勉強になりました。
LINEアニメーションスタンプの仕様
ガイドラインにあるとおり…
時間
「5〜20枚」の絵をジャスト「1秒」か「2秒」か「3秒」か「4秒」で動かす。ループさせても、とにかく全体で「1秒」か「2秒」か「3秒」か「4秒」。スムーズに動かすためには、10fps(1秒間に10コマの絵を使う)未満にはしたくないでしょうから、フレームレートの組み合わせは自ずと限定されてきます。
おすすめの設定
面倒な計算やつまらないミスを減らすため、許されている20コマをフルに使うと決めてしまい、↓このふたつのどちらかに設定してしまえば簡単です。20fpsなら最高速度で動かせます。
10fps = 20コマで2秒(→2周できる)
20fps = 20コマで1秒(→4周できる)
空間
画像サイズは最大W320×H270px。それより小さい場合はタテヨコどちらかを270px以上にして全部揃える。無駄な余白は削除する必要があります。

おすすめの設定
余白をカットして揃えるのは面倒なので、すべてW320×H270pxに統一。そしてめいっぱい使う。(通常のスタンプの「余白を確保せよ」というルールは何だったのだろう…)
その他
「1フレーム目をネタばらしコマにせよ」という決まりもあります。
詳しくは「アニメーションスタンプでじゃんけんを実現する」に続きます。















![[LINE] スタンプ統計情報をその場で並べ替える方法](https://hokusya.com/wp/wp-content/uploads/2016/08/650-300x300.png)

![[LINEスタンプ] じゃんねこ](https://hokusya.com/wp/wp-content/uploads/2016/07/janneko300.jpg)

![[LINEスタンプ]決めるスタンプ(あみだくじ)](https://hokusya.com/wp/wp-content/uploads/2016/01/main.jpg)
