
クリエイターズマーケットのマイページで、アップデートのチェックを簡単にする方法を紹介します。スタンプセット数の多い人向けです。
(→追記: 統計情報でも使えます)
概要
先日、スタンプ履歴書メーカーをリリースしたものの、肝心な自分のスタンプのアップデート日を確認をしておらず、完全なサンプルをつくれなかったので、今後のためにチェックを少しラクにする方法を考えました。
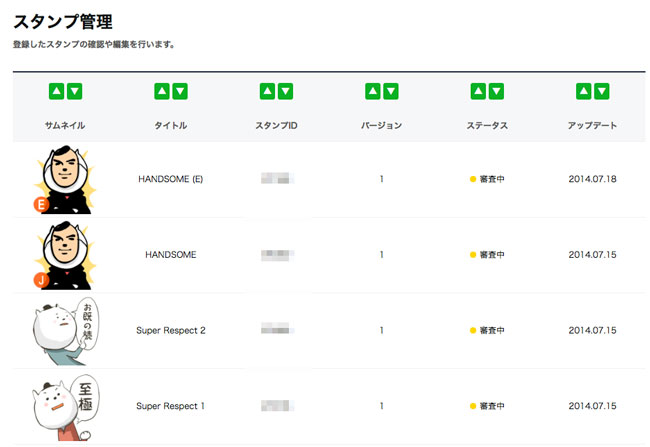
before

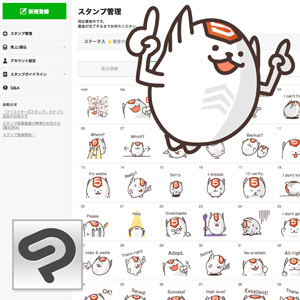
通常の「スタンプ管理」画面。各国語版に手を出したりしてセット数が増えてくると日付の文字を目で追う程度のことが面倒になってきます…
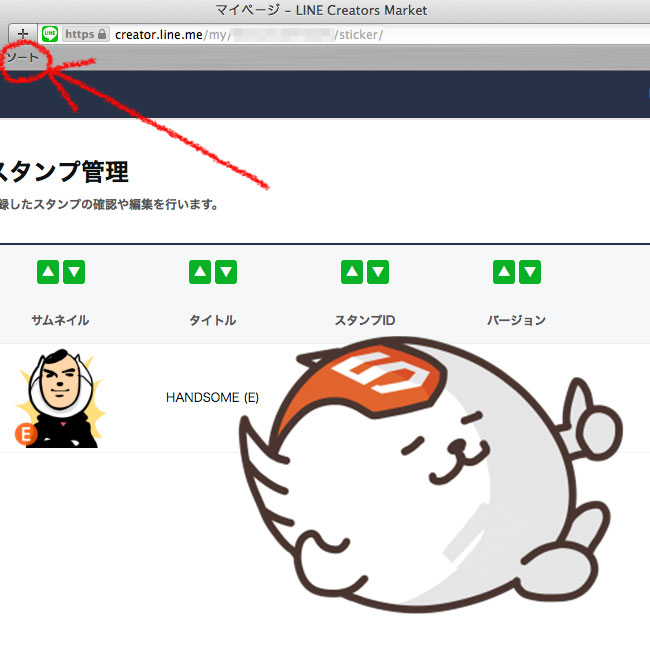
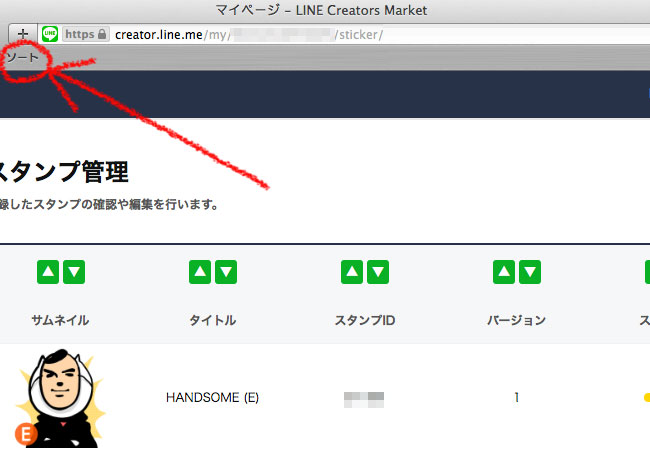
after

上部に緑のボタンが出現します。見てのとおりソート(並べ替え)ボタンです。「アップデート」の上の▼を押せば、一発で新着順に並びます。これで日付の文字を追う必要もなくなり、スクロールする手間も省けます。
方法
ブックマークレットを利用します。
ブックマークレットとは、ブックマークの内容を、URLのかわりにスクリプトにすることで、表示中のページを色々いじくる小技のことです。
つかいかた

普段使っているブックマークバー(お気に入りバー、サイドバーなど)に以下の呪文をまるごと登録するだけです。一度設定しておけば、次からはワンクリック。
ブックマーク名は自由。iPhone、iPadでも軽快に動きます。
「審査中」などのステータス順に並べることもできます。
応用
他の一般的なウェブサイトでも動くので、表を見つけるたびに並べ替えて遊べます。
ただし売上レポート画面の場合は、金額は表示桁数が揃っていないので、数字の頭順になってしまいます。売上グラフメーカーをご利用下さい。
(2014-08-18追記)
マイページに「統計情報」が追加されました。
各スタンプを使われている順に並べ替えたりもできます。
こちらをお使い下さい
お世話になったサイト
「JavaScript::Bookmarklet」さんで配布されているスクリプトを改造させていただきました。ブックマークレット自体はレガシーな技術です。2003年あたりのネタが多いですね。
以上、いつかマイページ自体にソート機能が実装されるまで、これで時間を節約しましょう。日々世界中で繰り返されているアプデウォッチングのリソースを少しでもクリエイティブな活動に転化できるといいですね。では。
関連リンク
- [LINE] 「売上レポート」画面を改善するスクリプト
- [LINE] 「統計情報」画面を改善するスクリプト
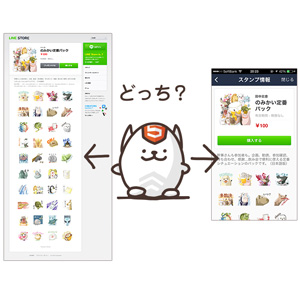
- スマホで見る方→[LINEスタンプ] マイページを拡大縮小できるようにする方法
- アップデートの履歴を記録→LINEスタンプ・履歴書メーカー
- 売上の履歴を見やすく→LINEスタンプ・売上グラフメーカー
- スタンプ購入用ブックマークレット→スタンプ購入時に使える小技
HINTS
 CLIP STUDIO PAINTでLINEスタンプをつくる 2(書き出し編)
CLIP STUDIO PAINTでLINEスタンプをつくる 2(書き出し編) [LINE] スタンプ販売ページへの最適なURLをつくる方法
[LINE] スタンプ販売ページへの最適なURLをつくる方法 CLIP STUDIO PAINTでLINEスタンプをつくる 3(申請編)
CLIP STUDIO PAINTでLINEスタンプをつくる 3(申請編) [LINE] スタンプ履歴書メーカーを公開
[LINE] スタンプ履歴書メーカーを公開













![[LINE] スタンプ統計情報をその場で並べ替える方法](https://hokusya.com/wp/wp-content/uploads/2016/08/650-300x300.png)


![[LINEスタンプ] じゃんねこ](https://hokusya.com/wp/wp-content/uploads/2016/07/janneko300.jpg)
